Muchas piezas de aparatos electrónicos abandonados pueden ser aprovechadas. En este artículo vemos cómo utilizar una pantalla LCD a color de un viejo móvil Nokia para nuestros proyectos con Arduino.
Introducción
En este artículo volvemos a ocuparnos de la temática de este curso en niubit, el reciclaje en el ámbito tecnológico. Vamos a ver cómo reutilizar componentes tan interesantes como una pantalla LCD extraída de un viejo móvil que ya no usábamos desde hace años.
Pantallas LCD de móviles Nokia
Como todos sabemos, hace unos 15 años, Nokia tenía el cuasi-monopolio del mercado de los móviles, al menos en Europa y USA. Este fabricante produjo un número considerable de dispositivos manteniendo una evolución de los mismos, quizá no tan rápida cómo en la actualidad, pero que a base de durar en el tiempo le llevó a utilizar un gran número de pantalla, entre otros componentes. Los dispositivos de aquella época son sencillos de desmontar y muchas de estas pantallas utilizan interfaces estándar de comunicaciones (normalmente SPI), por lo que pueden ser utilizadas en proyectos basados en microcontroladores por ejemplo.
Si extraemos las pantallas de los viejos móviles Nokia, veremos que todas llevan impreso un código numérico de 7 cifras que corresponde al Part Number. En la siguiente foto hemos marcado en amarillo los códigos a los que nos referimos en las pantallas que hemos podido rescatar de los viejos móviles que teníamos en la academia.

Buscando en la red, hemos encontrado un documento que relaciona los Part Number de las pantallas con los modelos de móvil que las utilizaron. Esto nos puede venir bien si por ejemplo tenemos 2 de esas pantallas y necesitamos una tercera. Así podemos localizar los móviles que las contienen en sitios de venta de artículos de segunda mano. Lo que sigue son los códigos de las pantallas que hemos reciclado y los móviles a los que correspondían:
| P/N | Cantidad | Móviles |
|---|---|---|
| 4850319 | 2 | 3100, 3200, 6100, 7210, 7250 |
| 4850911 | 1 | 3220, 7260, 6020, 6021, 6235, 6235i, 6236i, 9300, 9500 |
| 4850343 | 1 | 6600 |
| 4850813 | 3 | 3100, N3120/N3200/N5100, 5410, 6610, 6200, 6220, 6560, 6585, 7210, 7250i |
| 4850092 | 1 | 2700c, 3610F, 5000, 5130, 5220, 7100s, 7210s |
Conexión pantalla
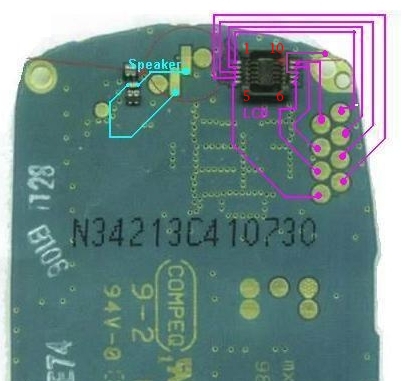
Normalmente estas pantallas llevan un conector especial muy plano y compacto en el que los pines están muy próximos. Esto hace que sea complicado realizar las conexiones a la pantalla. A partir de ahora vamos a centras las explicaciones en la pantalla 4850319 (las dos que hay en la parte superior izquierda de la foto anterior) que fueron las que utilizamos en nuestro montaje, por un detalle que ahora comentaremos. En la foto anterior, las dos pantallas de este tipo ya estaban modificadas, pero originalmente tenían el siguiente aspecto. (En la foto falta una tira de cinta aislante blanca que protegía toda la zona inferior de las cintas de datos anaranjada. Escondía los pads de conexión, que son el motivo por el que decidimos utilizar estas pantallas).

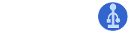
Con el resto de pantallas, la única opción será utilizar el conector. En ocasiones se puede encontrar a la venta (como por ejemplo aquí para las pantallas 4850319 y 4850813). Otra forma de conectarlas es aprovechar el conector que había en el propio móvil. También existen pads de test que podemos utilizar para soldar con más facilidad los cables, como podemos ver en la siguiente foto:

Una opción más puede ser adquirir este adaptador (o construirlo nosotros, ya que es hardware libre) que incorpora a mayores un generador de tensión para la retroiluminación, lo que facilita la utilización de la pantalla, ya que, como veremos luego, la pantalla trabaja con dos niveles de tensión diferentes.
En este caso, con la pantalla 4850319, lo vamos a tener mucho más fácil gracias a los pads de gran tamaño que se esconden bajo la cinta aislante. Cortamos el conector colgante y soldamos una cinta de datos de 10 cables y un conector de tipo IDC en el otro extremo. Finalmente sujetamos el cable con cinta Capton. La correspondencia de los pads con las distintas conexiones de la pantalla las podemos encontrar en este sitio que nos sirvió de mucha ayuda para este montaje.

La correspondencia de las conexiones de la pantalla, los cables de colores que utilizamos y el pinout del conector IDC que utilizamos (tiene una marca triangular en el pin 1) quedan como sigue:
| Señal pantalla | Color cable | Pin IDC | Pin Arduino |
|---|---|---|---|
| VDD 3,3V | Marrón | 1 | 3,3V |
| /RESET | Rojo | 2 | D8 |
| SDATA | Naranja | 3 | D11 |
| SCLK | Amarillo | 4 | D13 |
| /CS | Verde | 5 | D9 |
| VLCD 3,3V | Azul | 6 | 3,3V |
| NC | Morado | 7 | |
| GND | Gris | 8 | GND |
| LED-GND | Blanco | 9 | GND |
| LED+6V | Negro | 10 |
En la tabla hemos indicado también el pin de Arduino donde conectaremos los pines de la pantalla, aunque todavía no podemos hacerlo directamente por un pequeño problema del que nos ocuparemos en el siguiente apartado.
Adaptación de niveles de tensión
Una vez cableada la pantalla, ya podemos conectarla fácilmente a un Arduino. Sin embargo no podemos hacerlo directamente ya que pantalla y Arduino manejan distintos niveles de tensión: la pantalla trabaja con niveles de 3,3V y Arduino lo hace con 5V. Esta adaptación de niveles habrá que hacerla en los 4 cables que llevan señal de datos y que irán a alguna de las entradas/salidas digitales de Arduino. Concretamente tendremos que hacerlo en los pines 2, 3, 4 y 5. El pin 1 y 6 irán a la salida de 3,3V de Arduino y las masas 8 y 9 a uno de los pines GND. Más adelante hablaremos del pin 10.
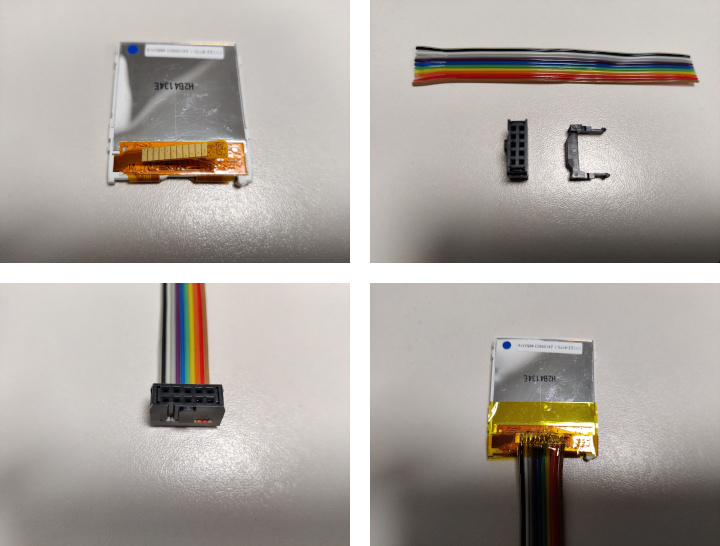
Para adaptar los niveles de señal entre 3,3V y 5V, podemos hacer uso de módulos especialmente diseñados para ello, como por ejemplo éste. Pero dado que las señales sólo viajan en una dirección (de Arduino a la pantalla), vamos a resolver el problema con un simple divisor de tensión hecho con resistencias. Como hemos dicho, necesitaremos montar 4 divisores de tensión como el que vemos aquí esquematizado:

Las resistencias pueden ser de cualquier valor (interesa que tengan un valor alto para que no se consuma energía innecesariamente) con tal de que proporcionen el factor de reducción de tensión que necesitamos, en este caso 5/3,3 = 1,5. Buscamos entre nuestra colección de resistencias una pareja que cumpla aproximadamente esta relación (el valor alto será la suma de las resistencias y el bajo corresponderá a R₂). Por ejemplo, en nuestro caso, encontramos la relación que buscamos con las siguientes resistencias:
- R₁ = 10k
- R₂ = 22k
Ya que (R₁+R₂)/R₂ = 1,45 que es suficientemente próximo. Si no encontramos en nuestra colección dos valores adecuados, se puede construir el divisor con tres resistencias del mismo valor, poniendo dos en serie a modo de R₂. De hecho es la forma más precisa de conseguir el factor 1,5 (R₁ + 2*R₁ / 2*R₁ = 3/2 = 1,5).
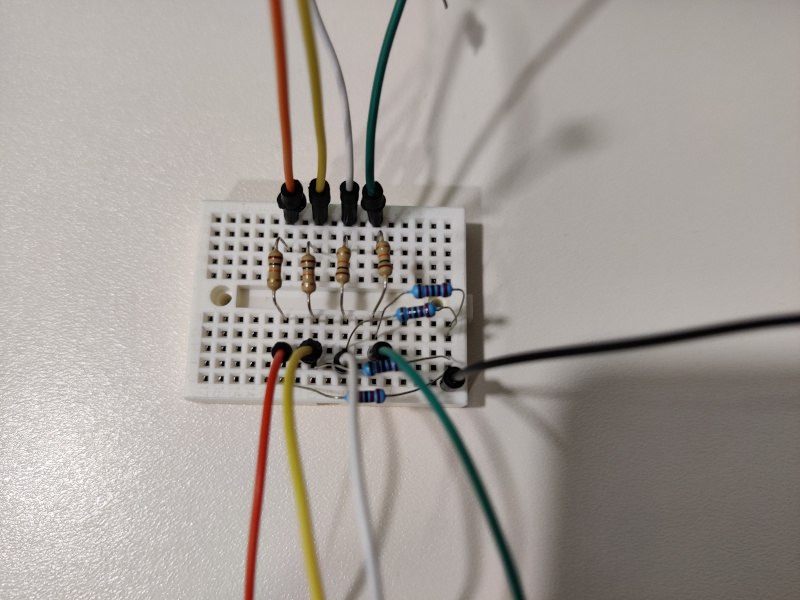
Construyendo los cuatro divisores de tensión que necesitamos sobre una pequeña breadboard obtenemos lo siguiente:

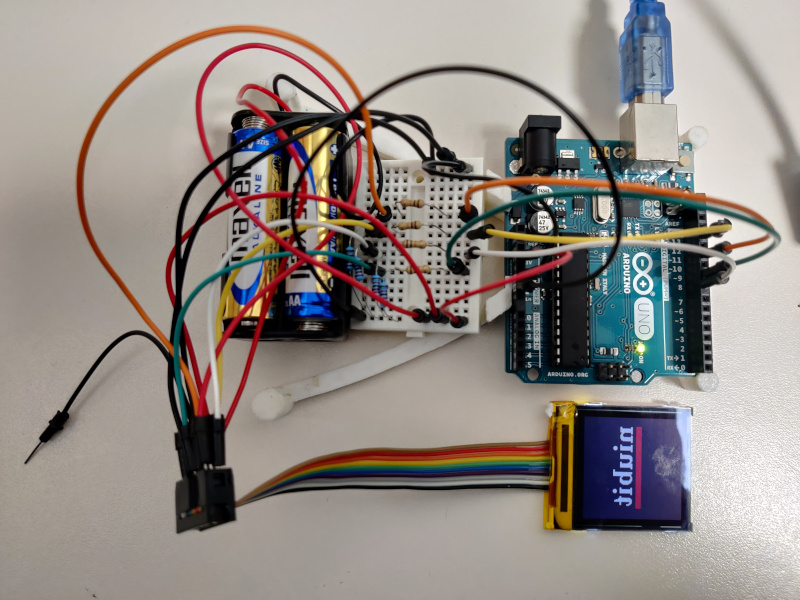
Completando el montaje de las conexiones que veíamos en la tabla del apartado anterior, el montaje queda así:

Como vemos en la foto anterior aparece un pack de 4 pilas AA del que no habíamos hablado hasta ahora. Lo hemos incluido para alimentar el LED de retroiluminación de la pantalla que necesita al menos 6V (justo lo que suministran 4 pilas alcalinas en serie) en el pin 10 del conector IDC que hemos colocado a la pantalla. Aunque puede que sean circuitos aislados, como parece indicar la designación diferente de las masas, hemos puesto en común la masa del LED de retroiluminación (LED-GND: pin 9) con la del circuito de alimentación y comunicaciones de la pantalla (GND: pin 8). Siempre es bueno trabajar con las masas en común para evitar bucles de masas.
Código Arduino
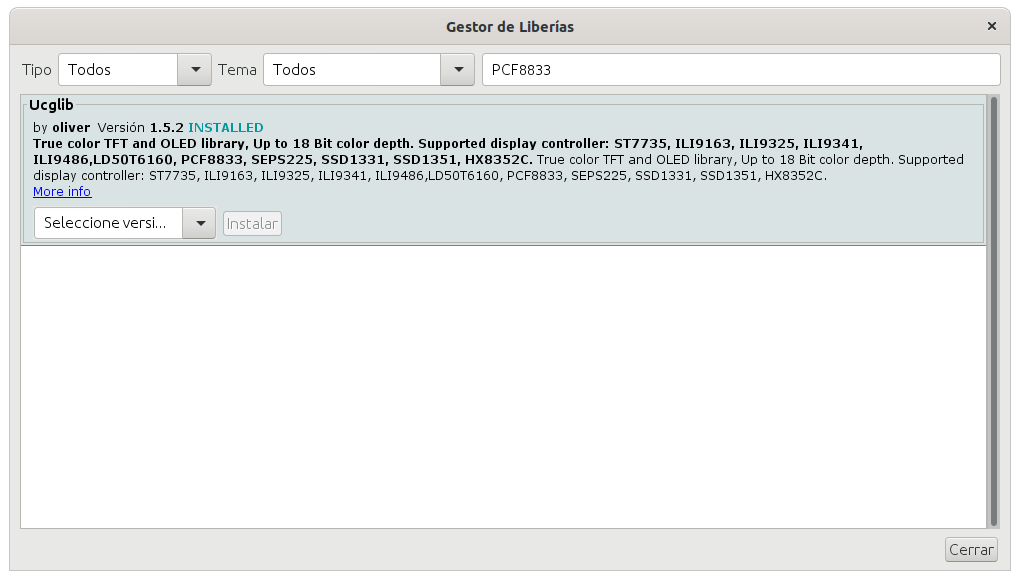
Una vez resuelto el apartado hardware, queda ocuparnos del software. En el entorno Arduino existe una librería para trabajar directamente con esta pantalla. Internamente la pantalla lleva integrado un chip controlador de Philips llamado PCF8833. Si buscamos por ese código en el Gestor de Librerías de Arduino encontraremos la librería Ucglib que podremos instalar.

Una vez instalada, podremos hacer uso de ella en nuestro código para dibujar texto y utilizar distintas primitivas gráficas. En este sitio tenemos toda la documentación sobre la librería.
Por ejemplo mediante el siguiente código obtenemos la representación que veíamos en la cabecera de este artículo:
#include <SPI.h>
#include "Ucglib.h"
Ucglib_PCF8833_16x132x132_SWSPI ucg(/*sclk=*/ 13, /*data=*/ 11, /*cs=*/ 9, /*reset=*/ 8);
void setup(void) {
delay(1000);
ucg.begin(UCG_FONT_MODE_SOLID);
ucg.clearScreen();
ucg_SetFont(ucg.getUcg(), ucg_font_ncenB24_tr);
ucg_SetColor(ucg.getUcg(), 0, 255, 255, 255);
ucg_DrawString(ucg.getUcg(), 12, 65, 0, "niubit");
ucg_SetColor(ucg.getUcg(), 0, 0, 0, 255);
ucg_DrawBox(ucg.getUcg(), 12, 70, 105, 7);
}
void loop(void) {
}
En esta página podemos encontrar la descripción de un montaje parecido y código Python para comandar la pantalla desde una Raspberry Pi. Este montaje tiene la ventaja de que no necesitará la adaptación de tensiones, ya que Raspberry Pi trabaja a 3,3V como la pantalla.
Con estos ejemplos habríamos terminado. Esperamos que os animéis a extraer utilidad a algunos de esos viejos componentes electrónicos que todos tenemos por ahí acumulados.